Xbox One S
얘는.. PC에서 연결하는거랑 똑같네?

XBox One 기본형
전용 커넥터가 본체에 똭!

[링크 : https://support.xbox.com/ko-KR/help/hardware-network/kinect/kinect-sensor-not-recognized-by-console]
'프로그램 사용 > kinect' 카테고리의 다른 글
| libfreenect2 CUDA 끄고 빌드 성공 (0) | 2024.07.13 |
|---|---|
| kinect v2 / freenect 실패 (0) | 2024.07.09 |
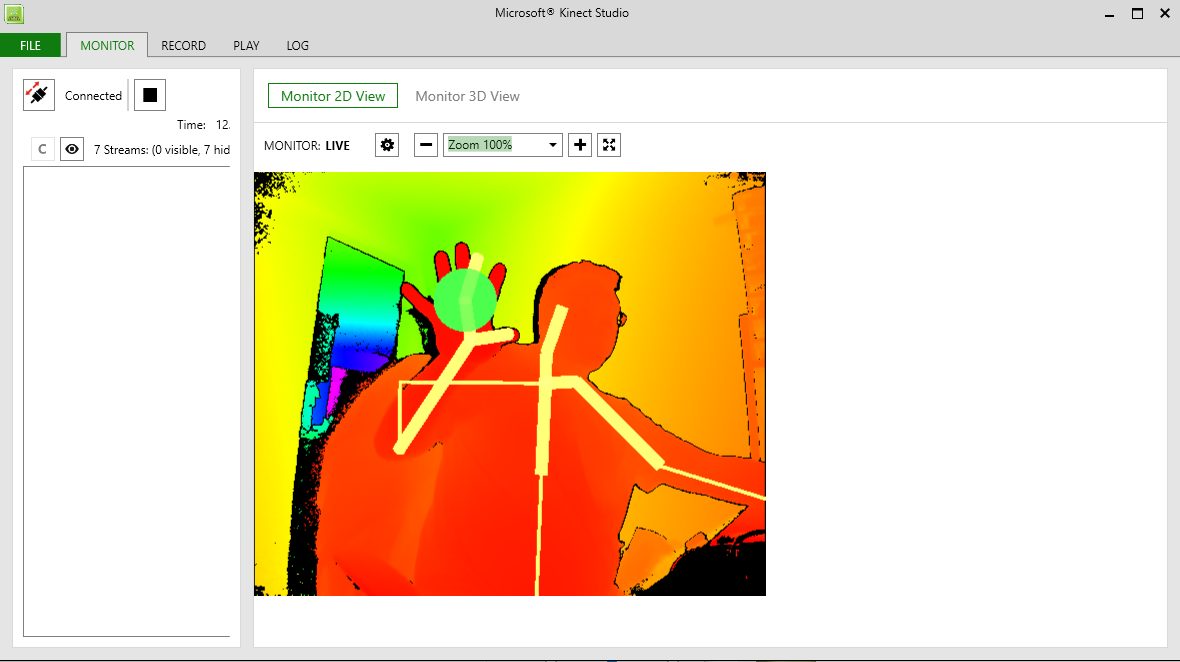
| kinect for windows v2 설치 (0) | 2024.06.24 |
| kinect2 도착 (0) | 2024.06.20 |
| 오늘의 충동구매 kinect v2 for windows (0) | 2024.06.19 |