현재 사용중인 컴퓨터(i5-10210U) 에서 해보니
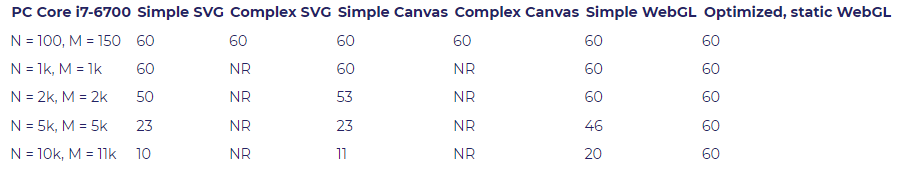
2000개(기본값 기준)
27~32 fps svg
42~48 fps canvas
60~61 fps webgl(아마도.. 측정불가?)
10000개
6~7 fps svg
11~12 fps canvas
60~61 fps webgl(아마도.. 측정불가?)
[링크 : https://ahoak.github.io/renderer-benchmark/]
[링크 : https://github.com/ahoak/renderer-benchmark]
최적화 방법에 따라 달라지지만
SVG < canvas < webGL 순서로 성능이 올라가는 듯.

[링크 : https://www.yworks.com/blog/svg-canvas-webgl]
[링크 : https://blog.scottlogic.com/2020/05/01/rendering-one-million-points-with-d3.html]
'Programming > javascript & HTML' 카테고리의 다른 글
| 자바스크립트 소수점 자르기 (0) | 2023.03.13 |
|---|---|
| Math.min.apply() (0) | 2023.02.07 |
| 웹에서 f5 갱신 막기 (0) | 2019.06.04 |
| cose network graph (0) | 2019.06.03 |
| HTTP 302 redirect (0) | 2019.04.26 |